Firefox Chrome ie
Browser cache are useful for internet browsing, but a real discomfort point for designers.
Modern day browsers today cache every front end resource like javascript or CSS style sheets. They mostly do that to improve the internet site overall performance. But this can be actually annoying while a person is in development mode and continuously altering the javascript or css style sheets. The only method to look at modifications is by doing a hard refresh or obvious the cache of web browser.
a difficult refresh is a way of clearing the browser’s cache for a specific page, to make it to weight the newest type of a page. Often, when modifications are created to the internet site, they don’t register instantly because of caching. A tough refresh will most likely fix this, though periodically entirely clearing the cache is important.
Simple tips to do tough refresh on different browsers?
Chrome:
Fast difficult refresh can be carried out using the following short-cut secrets
Windows/Linux:
- Hold-down Ctrl and click the Reload button.
- Or, Hold down Ctrl and hit F5.
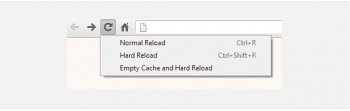
- only open up the Chrome Dev Tools by pressing F12. Once the chrome dev resources tend to be open, simply right go through the refresh switch and a menu will drop straight down. This selection provides a choice of doing a difficult refresh, or clearing the cache and do a hard refresh automatically.

Mac:
- Hold ⇧ Shift and then click the Reload key.
- Or, hold-down ⌘ Cmd and ⇧ Shift secret then hit roentgen.
Mozilla Firefox and Associated Browsers:
- Hold the Ctrl key and press the F5 key.
- Or, hold-down Ctrl and ⇧ Shift and push R.
- Hold down the ⇧ Shift and then click the Reload switch.
- Or, hold-down ⌘ Cmd and ⇧ Shift and press R.
Web Browser:
- Or, support the Ctrl key and click the Refresh key.