Personal Data Wizard

Loading the wizard on your page
The wizard is a JavaScript collection you'll put in using NPM; we also make use of Sass for our stylesheets. So when it comes to wizard working, you'll want listed here things installed and dealing within project.
If you have these requirements installed you need to put in listed here node segments making use of:
npm install -s
To load the styling the wizard, include listed here range into a SCSS file. This file must be packed from the web page when it comes to wizard.
@import "../../node_modules/yoast-components/css/all.scss";
The wizard can now be instantiated and rendered into a div factor on your page. Here is some instance rule that presents you the way to achieve this. The instance renders the wizard in a div element with an id called wizard.
import React from "react"; import ReactDOM from "react-dom"; import { OnboardingWizard } from "yoast-components"; // Required to make the wizard work with touch screens. import injectTapEventPlugin from "react-tap-event-plugin"; injectTapEventPlugin; class App extends React.Component { render { return ; } } ReactDOM.render( , document.getElementById( "wizard" ) );
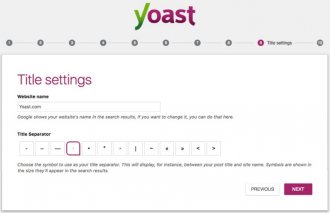
Configuring the wizard
A wizard has a variable amount of measures. Each step of the process can contain a couple of predefined fields, whereby the user can configure settings. A user can traverse through these tips by using the available navigation settings (a stepper and buttons). Whenever a person switches actions, the fields in the present step tend to be conserved into the server.
General configuration
The general configuration when it comes to wizard is packed from config item that is provided to your OnboardingWizard React factor. Listed here config attributes can / must be specified:
Needed attributes: industries, object, The industry definitions. measures, object, The action definitions. endpoint, string, The endpoint Address regularly save the information posted because of the user. finishUrl, sequence, the conclusion URL for the wizard to reroute the consumer to after completing/closing the wizard. Recommended characteristics: customComponents, object, right here you are able to inject custom elements (industries) to be used within actions.Fields
The input, text and feasible custom component elements are defined as fields inside wizard. The industries have to be defined initially, afterwards they could be assigned to-be rendered inside various tips.