IE to Chrome
The newest HTML5 range input provides you with a nifty slider UI component. But definitely it looks extremely different and sort of blah across browsers. Don't be concerned, you can style input in just about any internet browser!
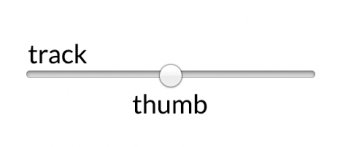
The syntax differs from vendor to supplier, but in all cases, you've got two elements that need to be styled. The track is the lengthy piece representing the range, plus the flash is the nub you slide to pick a value.

It is possible to apply styles directly to feedback, but you may come across cross-browser problems. Better to take advantage of the vendor particular track and thumb selectors as much as possible. We will use them to recreate this customized styled range slider.
Webkit based browsers (Chrome, Safari, Opera)
In webkit based browsers, the track is styled with an unique pseudo selector ::-webkit-slider-runnable-track, together with thumb with ::webkit-slider-thumb.
Custom focus types can also be applied on the thumb together with track. If you go that path, you'll have to eliminate standard focus styles from the feedback itself.
Gotchas
You will have to tell webkit you desire nothing at all to do with their particular standard types by including a -webkit-appearance: not one; on both feedback and also the flash.
feedback{ -webkit-appearance: none; } input::-webkit-slider-runnable-track { background: #ddd; border: none; border-radius: 3px; } input::-webkit-slider-thumb { -webkit-appearance: none; border: none; border-radius: 50%; background: goldenrod; margin-top: -4px; } input:focus { outline: none; } input:focus::-webkit-slider-runnable-track { background: #ccc; }
Firefox
In Firefox, the track is fashioned utilising the ::-moz-range-track pseduo selector, and flash using ::-moz-range-thumb.
There is presently slightly bug in Firefox in which outline: nothing doesn't eliminate focus types. For those who have a good background colour, it is possible to hack a fix by hiding the outline under a border.
You will also must provide feedback similar width as your track. It won't expand to contain the track by itself.
input{ /* fix for FF unable to apply focus style bug */ border: 1px solid white; /*required for proper track sizing in FF*/ } input::-moz-range-track { background: #ddd; border: none; border-radius: 3px; } input::-moz-range-thumb { border: none; border-radius: 50%; background: goldenrod; } /*hide the outline behind the border*/ input:-moz-focusring{ outline: 1px solid white; outline-offset: -1px; } input:focus::-moz-range-track { background: #ccc; }
Internet Explorer 10 +
Input type range is supported in IE10 and above. We can style the thumb using ::-ms-thumb pseudo, and the track with ::-ms-track.
IE wont let the flash overflow the track, which means you'll need to settle for a bigger track that is at the very least as big as the flash.
: The flash nevertheless cannot overflow the track, but Graham Fowler stated a clever workaround. We are able to fake an extensive sufficient track by adding a thick transparent border on top and base of the track. We'll additionally move almost all of our types to ::-ms-fill-lower and ::-ms-fill-upper rather than ::ms-track to ensure things like border-radius render properly.