
Chrome for mobile phone
 Open Online Developer Recommend at Google • Tools, Efficiency, Animation, UX
Open Online Developer Recommend at Google • Tools, Efficiency, Animation, UX
Meggin is a Tech Blogger
Technical Writer at Bing
The updated unit Mode (since Chrome 49) is a fundamental piece of the now-mobile-first DevTools and runs the primary DevTools bar. Discover ways to utilize its controls to simulate a wide range of products or go fully responsive.
TL;DR
- Test thoroughly your web site's responsiveness making use of the Device Mode's screen emulator.
- Save custom presets so you can quickly access all of them later on.
- Product mode actually an alternative for real unit testing. Be aware of its restrictions.
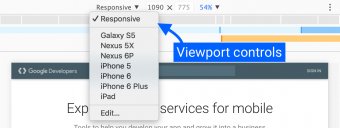
Making use of the viewport controls
The Viewport settings permit you to test thoroughly your site against a number of devices, in addition to fully responsively. It comes in two modes:
- Responsive. Helps make the Viewport freely resizable via big manages on either part.
- Specific Product. Locks the Viewport to your precise viewport measurements of a particular product and emulates specific device faculties.
 Responsive mode
Responsive mode
We advice utilising the receptive Mode as your standard work mode. Utilize it during active development of your website and software and resize the viewport usually to produce an easily receptive design that adapts to not known and future product kinds.
To get the many out of the receptive Mode, start the .
Customize the viewport size
Either drag the big resize manages on the viewport or mouse click in to the values when you look at the selection bar for finer grained control.
Device-specific mode
Make use of the Device-specific Mode when you're approaching the end of energetic development and want to perfect just how your internet site appears like on particular mobiles (example. a specific iPhone or Nexus).
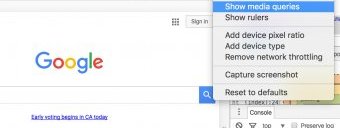
Adding customized unit presets
 Unit Mode offers many devices for emulation. You could add a custom unit if you discover an edge-case or niche device that's not covered.
Unit Mode offers many devices for emulation. You could add a custom unit if you discover an edge-case or niche device that's not covered.
Product says and orientation
When emulating a particular device, the product Mode toolbar shows an additional control that primarily functions as an approach to toggle the orientation between landscape and portrait.
Zoom to fit
Keep reading to learn more about the specific options.
User agent kind
An individual Agent kind, or Device kind, setting why don't we you replace the type of the device. Possible values tend to be:
- Mobile
- Desktop
- Desktop with touch
Altering this environment will affect mobile viewport and touch event emulation and alter the UA sequence. So if you'd like to create a responsive website for Desktop and want to test hover results, change to "Desktop" in receptive Mode.
Tip: You could set the consumer agent within the Network circumstances cabinet.
Device pixel ratio (DPR)
If you'd like to imitate a Retina unit from a non-Retina machine or vice versa, adjust the product pixel proportion. The device pixel ratio (DPR) is the proportion between reasonable pixels and physical pixels. Devices with Retina displays, such as the Nexus 6P, have actually greater pixel thickness than standard products, that may impact the sharpness and size of artistic content.
Some situations of "Device Pixel Ratio" (DPR) susceptibility on the net are:
- CSS media queries such as for example:
@media (-webkit-min-device-pixel-ratio: 2), (min-resolution: 192dpi) { ... }
- The window.devicePixelRatio property.