November 17, 2021

How to make a Internet page?

Using HTML
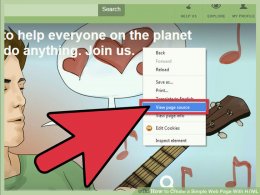
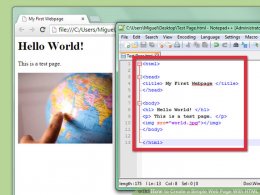
- Understand what HTML is. HTML (Hyper Text Markup Language) may be the coding language that produces web-pages, it's the skeleton of any web-page that is out there. To see what it appears to be like, get into ie, navigate to any internet site and right-click in the web-page choosing "View provider". You will see a typical page of code, and that is HTML. That rule is what your browser views and interprets into a person friendly web-page.
- In Internet Explorer, the scene selection option is "resource".
- Create your initial web site as easy as possible.
 If you don't, you'll likely get overrun because of the syntax and the script languages.
If you don't, you'll likely get overrun because of the syntax and the script languages.
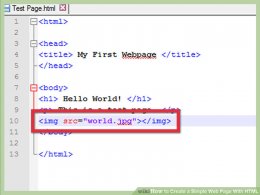
- It is vital to remember that you'll be composing your information between an opening HTML label and a closing HTML tag. An opening label seems like this: . A closing tag seems like this: . Sooner or later, the ___ is changed with a code.
- Visit begin, then "Programs" after which "Accessories." and then click "Notepad." Its much easier if you use Notepad++ when you pick the HTML language, anything you compose will likely be instantly linked to different colors - by doing this it will be less complicated to fix feasible mistakes.
- Tell the internet browser what language you might be utilizing. From the first line, type , this will be the initial label within signal. From the second-line incorporate . It's the 2nd label you compose that tells the pc you're starting a web-page. It will also be closed last, therefore at the end of the document, near it off by typing this: . This stops the internet web page.
- Include the heading regarding the page as shown.
 Give your web page a title. A title is very important because it offers your people a thought on which the web page is focused on. Also, when users bookmark your website, that name is all they will certainly see within their bookmark number. The title for code may be the subject will probably show on loss, don't expect it to be the subject associated with real website.
Give your web page a title. A title is very important because it offers your people a thought on which the web page is focused on. Also, when users bookmark your website, that name is all they will certainly see within their bookmark number. The title for code may be the subject will probably show on loss, don't expect it to be the subject associated with real website.- Focus on your body associated with the page. Type to start your body label. Then close your body label by typing . The bulk of the information for the web-page goes between and .
- To offer your web-page a background color, you can add a method on human anatomy. To include a background shade, add this tag